The blog talks about how website design affects SEO and how to create an SEO-friendly website design that search engine crawlers and users both love.
Did you know that 75% of website credibility depends on its design?
In fact, 94% of first impressions relate to your site’s design.
That makes it clear that focusing on your website’s design is crucial for keeping the visitors happy and converting them into lifelong customers.
But while you are designing/redesigning your business website, it is important to ensure that the design is SEO friendly.
How do website design and SEO relate with each other?
To quote Google’s ranking guidelines…

That means among the 200 ranking factors that Google’s algorithm considers, page layout and design also have an impact.
And logically enough, a website that doesn’t look good won’t make users happy. And what benefit does Google have in ranking websites that don’t please their users.
Also, poor website design contributes to lower usability and thus, ultimately increases bounce rate.
What is bounce rate?
Bounce rate is when users come to the website and quickly bounce back without interacting much with the website. Bounce sessions include only 1 request being sent to the Analytics server.
Higher bounce rates are also used as a negative signal by Google and it leads to lower rankings in search engine result pages (SERPs).
Now that you know how design can have an SEO impact on your website, you should ensure SEO-friendly website design on your website.
Wondering how?
Here’s the complete SEO-friendly website design playbook that you can follow and please both bots and your audience.
Create SEO-Friendly Website Design – Everything That You Need To Do
The process of creating an SEO-friendly website design begins even before you start getting your website developed. And it goes on even after your site is launched.
Below we have elaborated on all the steps that you need to take before, during, and after the website development phase to ensure an SEO-friendly website design.
Things To Do Before The Website Development Phase
Here’s what you need to do before you start the website development.
1. Find SEO-friendly CMS
All content management systems are not alike. And while Google has never explicitly mentioned that it gives precedence to one CMS over the other in rankings, several studies have proven that the platform on which your website is built affects the SEO results.
As per a study by Search Engine Journal, 38% of the top 10,000 websites are built on WordPress.
This is primarily because of the several SEO features that WordPress offers. Other than WordPress, React and Magento are two other technologies that are known for their SEO capabilities.
React is the ideal choice for websites that require a high degree of customization and web app-like functionalities. And Magento is the best for eCommerce-focused websites.
2. Carry out market research
Before you start designing your website it is important to consider what the competitors have done or what they are doing. This will help you understand and identify what works and what doesn’t from both the design and SEO perspective.
When you study competitors, you can also find the keywords that they are targeting and ranking on. This, in turn, will help you identify the keywords that you should start targeting on your website.
3. SEO content creation
The content that you create for complementing your website’s design and engaging the visitors also has to be SEO-friendly. The content’s tone and voice should complement the kind of design you are aiming for. Also, you need to make sure that you include a mix of long-tail and shorter keywords within your website content.
With a mix of keywords, your website will rank for a wider spectrum of relevant, result-yielding search terms.
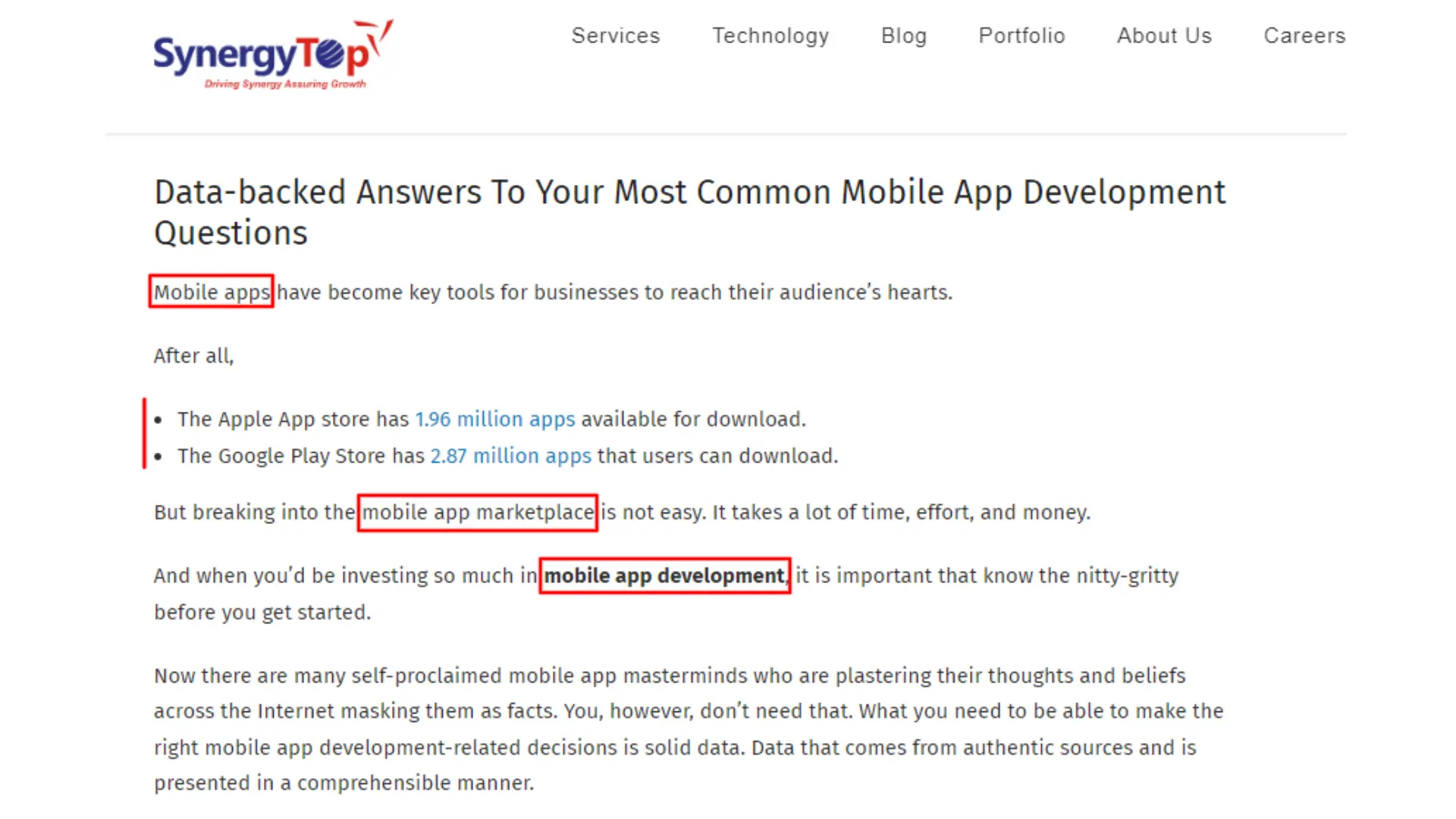
Here’s an example of SEO-friendly content creation –

As can be seen in the image above, proper keywords are used right in the introduction section of the blog to ensure that readers and Google’s crawlers both understand what the blog is about with ease.
Also, the use of bullet points makes the design look inviting and engaging which captures user attention.
4. Don’t forget the CTAs
When people visit your website, you don’t want them to just come and go. You want them to take some actions, right? For a consulting firm’s website, you might want people to book a consultation and for an eCommerce store, you might want the visitors to shop for something. To make people do what you want them you also need Calls to Action (CTA) on your website. While designing your website, you also need to make sure that you add strong and relevant CTAs on all your web pages.
From the SEO perspective, CTA buttons help ensure that website visitors take action and spend more time on your site. And higher session times are known to contribute to an increase in the rankings.
Things To Do During The Website Development Phase
This is the most crucial phase for creating an SEO-friendly website design. Here’s what you need to do while your website is in the design and development phase.
1. Choose clean, navigable designs for your site
When people (and Google bots) visit your website you don’t want them to leave just by looking at one page. To ensure they visit multiple pages, you need to make the navigation clean and simple.
That means right when you are building the website architecture, you need to make sure the site is navigable.
From the SEO standpoint, a navigable design will mean Google is able to crawl and index all your web pages.
Also, when people spend more time on your site visiting multiple pages, it creates a positive signal for Google that the search result was relevant to the search query and your site gets a ranking boost.
A cluttered navigation, on the other hand, would make people bounce away as they won’t find what they are looking for. This is bad from branding as well as SEO purposes.
You can request a basic SEO-friendly website design template that has been created by experts, which will help you structure and design your website in an SEO-friendly manner.
2. Focus on content volume
While you are designing the various pages on your website, make sure you keep content in mind. The more content you have on your website, the higher your chances of ranking will be.
Here are a few points that you should consider to ensure your website design has good content –
- The primary keyword should be used in the first 60 words
- Important keywords containing text should never be in images. It might look good from a design viewpoint, but Google still cannot crawl images as well as it crawls text. So adding keywords in images might get the keywords ignored.
- Even if you want to create a visually dominant website, make sure each page has more than 300 words of content. Pages with less than 300 words of content are considered as “thin pages” by Google. These pages are less likely to rank. Thus, make sure your website is designed in a manner to accommodate at least 300 words of content on every page.
3. Technical SEO
While your website is getting developed, start carrying out technical SEO. This includes the following –
- Use the primary keywords in the page URL and ensure a stable and clean URL structure.
- Make sure internal linking is carried on all pages of the website. You can do this via hyperlinked text within the content or buttons that take people from one page to another.
- Implement page-relevant structured data markups (popularly called Schema) on your website.
- Don’t forget to add canonical tags to all pages. This tag denotes that this is the original page where this content is published. It is especially important if you have multiple product pages with roughly similar content. Canonicalization will prevent your website from being flagged down by Google for using duplicate content on similar product pages.
- Meta title and description should always be added to each page of your website.
- While designing any web page, make sure there is space for images and a sufficient amount of headings tags (H1, H2, and H3 at least) are given. Don’t forget to add keywords as Alt tags for your website.
- Right when your website is in the development phase, update the robots.txt and sitemap.xml file, sitemap.html file, and URL list on your website. These files help Google and visitors quickly see a bird’s eye view of your website navigation and visit the relevant pages.
- You should also use breadcrumbs for easy navigation on your website. So factor breadcrumbs into your site’s design.
4. Responsiveness
While building your website, make sure the design and images are mobile responsive and in line with the Core Web Vitals guidelines.
This will be possible if your web designers work closely with the SEO team.
Things to do post website design phase
Once your website is designed completely and is ready to go live, it doesn’t mean you don’t have to continue working on its SEO and design aspects. Here’s what you need to do –
Keep refreshing your website design
What was a hit yesterday might become boring tomorrow. That means you should continue to work towards keeping your website design fresh.
Ideally, you should get your website redesigned every 3-5 years. Also, after major algorithm updates by Google, you might have to update certain website design elements to not get negatively affected by the updates.
By engaging with website development companies for the longer term, you can ensure that you have access to a reliable team of SEO experts and website designers who can keep your website design SEO-friendly and relevant to the users at all times.
SynergyTop – Your One-Stop Solution For SEO-friendly Website Design
SynergyTop has a team of SEO experts who work hand-in-hand with our UI/UX designers. This ensures that your website design looks good to the human eye as well as Google’s crawlers which will ensure better rankings and great UI.
With SynergyTop, you get

- Access to experts with at least 5+ years of experience in web design and SEO.
- End-to-end project management solution.
- Long-term SEO support.
- Option to avail of related digital marketing services including social media management and paid ad campaigns.
Don’t wait anymore, get your website designed and optimized for SEO by experts. Schedule you consultation today.