Progressive Web Apps (PWAs) and Accelerated Mobile Pages (AMPs) are both backed by Google. In our recent blog, we shared the benefits and features of PWA (Progressive Web Apps – Deliver Native-App Experience).
In this blog, we will highlight the major differences between Progressive Web Apps and Accelerated Mobile Pages and help you decide which one to choose for your web development initiatives.
What is PWA?
PWA (Progressive web application) is a relatively new technology trend, introduced by Google in 2015. They are an enhanced version of responsive web applications and provide mobile app-like experience – features, interactions, and navigation while running on mobile phones. PWAs enable the users to access the website with the same interface and experience of a mobile application.
PWA – Key Features
- Compatibility with different devices and browsers
- Fast speed and transition
- Access content while offline
- Send push notifications to mobile devices
- App-like interfaces and the full-screen option
Companies such as Trivago, Flipkart, OLX, and Forbes have adopted PWA to enhance their web presence.
What is AMP?
AMP (Accelerated Mobile Pages) is an open-source JavaScript Platform, introduced by Google. The platform allow developers to build Web pages with faster loading capabilities. AMP is the stripped-down version of HTML and CSS which restricts the use of JavaScript.
Faster loading speed is one of the critical requirement of any website as it enhances the user experience and decreases the bounce rate. AMP boosts the website performance and provides mobile-optimized content.
AMP – Key Features
- Accelerates website speed and provides a great user experience
- Helps to improve the search rankings
- Enhances server performance by reducing the extra load of a server
- Decreases the bounce rate of the website by providing device compatibility and user-friendly access
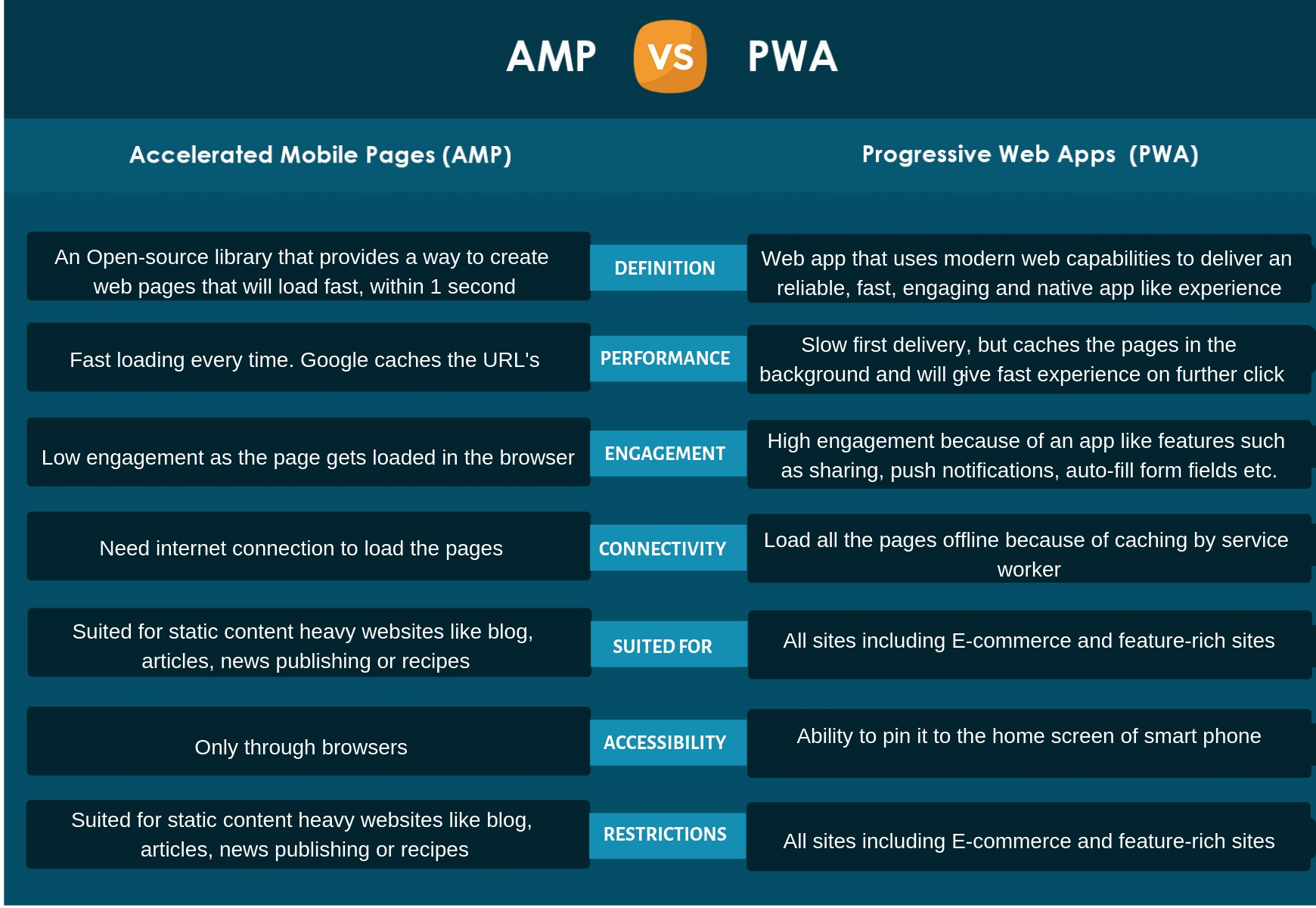
Difference between PWA and AMP

Our Verdict
PWA and AMP both help in enhancing your website’s performance and offer a better user experience to the users.
We recommend that AMP be used for content-rich and static websites whereas, PWA is an optimum choice websites with dynamic content, such as e-commerce portals. However, a much better choice would be to integrate PWA and AMP on your website. AMP helps people get to your website and PWA ensures that the chances of conversion are greater.
Progressive Web AMPs (PWAMP) is the practice of using AMP for the first-page load and PWA for subsequent page refreshes on the website. The underlying idea is to start on a high note using the AMP and keep the pace consistent, thanks to PWA.
Here is an example of PWAMP – for an E-commerce website, the home page and content-heavy pages, such as blogs and product details page can be created using AMP. Other pages, especially those which have dynamic content, such as order management, payment and checkouts can be created using PWA.
Reach out
Are you looking to develop a custom AMP or PWA solution? We can help! Write to contact@synergytop.com for a free quote.