Did you know that between 30 to 70% of web development projects fail?
Why?
- Exceeding budgets. (Happens with 24% of projects!)
- Missing deadlines. (31% of projects aren’t delivered on time)
- Not meeting client expectations. (21% of projects don’t meet client requirements)
The reasons are plenty.
But the outcome remains the same: lost value for business.
Want to avoid that from happening with your next web development project?
Follow web development best practices from stage 1 till the project goes live (and even beyond!).
In this blog, we will outline the top best practices to follow in each stage of project development – from planning to deployment.
Read on.
Before you begin: Find The Right Technology
How? Here’s a helpful guide that will help you find the right technology platform for your business website.
Phase 1: Planning
1. Conduct Thorough User Research
What it is: Analyzing target users’ behaviors, preferences, and expectations.
How it helps: Provides insights to design a user-centric website, leading to better user experiences and higher conversions.
2. Define Clear Project Objectives
What it is: Clearly define the goals, purpose, and scope of the website development project.
How it helps: Keeps the development team focused, ensuring alignment with client expectations and delivering a successful end product.
3. Perform a Comprehensive Competitive Analysis
What it is: Analyzing competitors’ websites, identifying strengths, weaknesses, and opportunities for differentiation.
How it helps: Helps create a unique website that stands out, providing a competitive advantage and better positioning in the market.
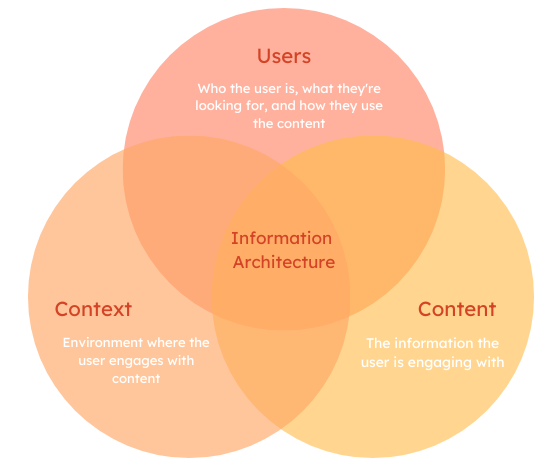
4. Establish a Robust Information Architecture

What it is: Organizing website content and navigation structure in a logical and intuitive manner.
How it helps: Enhances user engagement, simplifies content discovery, and improves overall website usability.
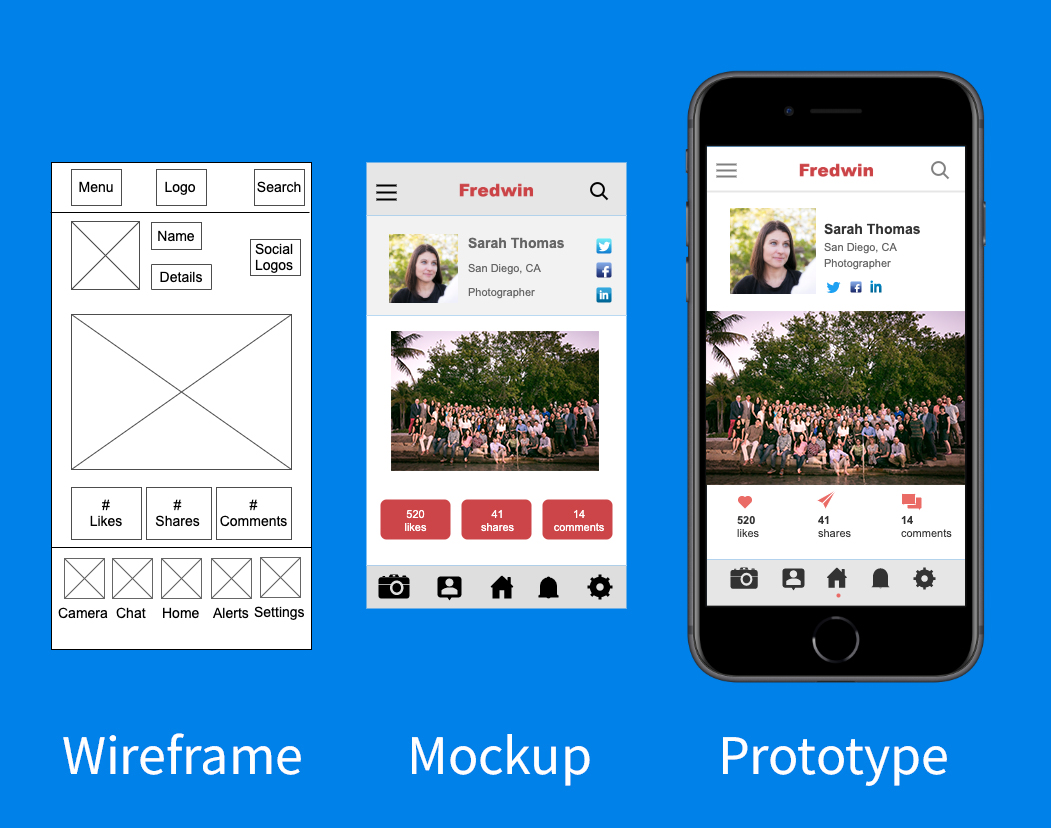
5. Create Wireframes and Prototypes

What it is: Developing visual representations of the website’s layout, structure, and user interactions.
How it helps: Facilitates early feedback, validates design decisions, and minimizes rework during the development phase.
Phase 2: UI/UX Design
1. Prioritize Mobile-First Design
What it is: Designing and optimizing the website for mobile devices before addressing desktop layouts.
How it helps: Ensures a seamless user experience across all screen sizes, considering the increasing mobile usage trends.
2. Optimize Images and Media Assets
What it is: Compressing images, optimizing file formats, and reducing media file sizes.
How it helps: Enhances website performance, reduces load times, and improves overall page speed, leading to better user experiences.
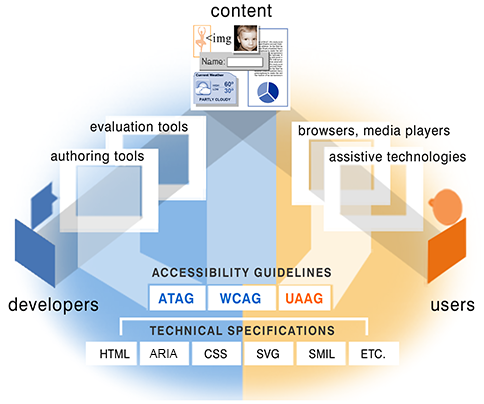
3. Incorporate Accessibility Standards

What it is: Designing the website to be accessible to users with disabilities, following WCAG guidelines.
How it helps: Expands the website’s reach, improves user inclusivity, and ensures compliance with legal requirements.
4. Utilize Microinteractions
What it is: Adding subtle and engaging animations or interactive elements to enhance user interactions.
How it helps: Provides visual feedback, improves user engagement, and creates a delightful user experience.
5. Implement Responsive Typography
What it is: Using flexible font sizes, line spacing, and responsive typography techniques.
How it helps: Enhances readability, improves visual hierarchy, and ensures optimal legibility across different devices.
Phase 3: Development
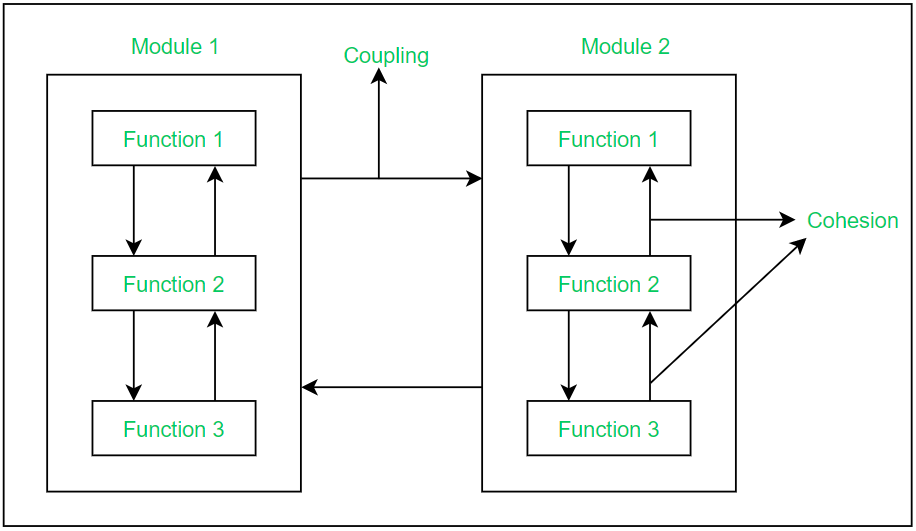
1. Adopt a Modular Development Approach

What it is: Breaking down the website into modular components or modules that can be developed independently.
How it helps: Promotes code reusability, scalability, and easier maintenance, leading to faster development and improved project efficiency.
2. Implement Automated Testing
What it is: Utilizing automated testing frameworks and tools to validate the functionality and performance of the website.
How it helps: Identifies bugs and issues early on, improves overall code quality, and ensures a stable and robust website.
3. Optimize Database Queries
What it is: Writing efficient database queries, indexing tables, and optimizing data retrieval operations.
How it helps: Enhances website performance, reduces server load, and improves response times, resulting in a faster and smoother user experience.
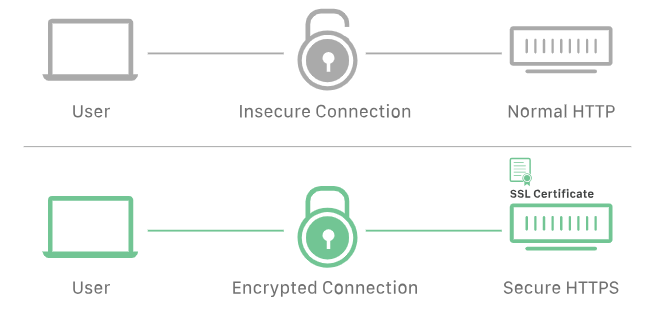
4. Secure Data Transmission with HTTPS

What it is: Enabling HTTPS encryption to protect data transmitted between the website and users.
How it helps: Ensures data integrity, builds trust with users, and improves website security, especially for sensitive information.
5. Implement Caching Mechanisms
What it is: Caching frequently accessed content or data to reduce server load and improve response times.
How it helps: Enhances website performance, reduces bandwidth usage and provides a better user experience by delivering content faster.
Phase 4: Content Creation
1. Craft Engaging and Relevant Copy
What it is: Creating persuasive and informative content that aligns with the website’s purpose and target audience.
How it helps: Captures users’ attention, communicates effectively, and encourages desired actions, such as conversions or subscriptions.
2. Optimize Content for SEO
What it is: Incorporating relevant keywords, meta tags, and structured data to improve search engine visibility.
How it helps: Increases organic traffic, improves search rankings, and drives targeted visitors to the website.
3. Maintain Consistent Branding
What it is: Ensuring consistent use of brand elements, such as logos, colors, and typography, across the website.
How it helps: Reinforces brand recognition, strengthens brand identity, and enhances the overall user experience.
4. Leverage Multimedia Elements
What it is: Including videos, infographics, or interactive elements to enhance content engagement and storytelling.
How it helps: Captivates users’ attention, increases content shareability and creates a more immersive browsing experience.
5. Enable Easy Content Updates
What it is: Building a user-friendly content management system (CMS) that allows non-technical users to update website content easily.
How it helps: Facilitates timely content updates, reduces dependency on developers, and ensures the website remains up to date.
Phase 5: Testing and Quality Assurance
1. Conduct Cross-Browser Testing
What it is: Testing the website across different web browsers and browser versions.
How it helps: Ensures consistent rendering and functionality, providing a seamless experience for users regardless of their browser choice.
2. Perform Usability Testing with Real Users
What it is: Observing and collecting feedback from real users interacting with the website.
How it helps: Identifies usability issues, uncovers user pain points, and helps refine the user interface for improved user experiences.
3. Test Performance and Load Handling
What it is: Simulating high-traffic scenarios to evaluate the website’s performance and load-handling capabilities.
How it helps: Identifies bottlenecks, optimizes server configurations, and ensures the website can handle expected traffic without slowdowns or crashes.
4. Validate HTML and CSS Markup
What it is: Ensuring the website’s HTML and CSS code adheres to web standards and is error-free.
How it helps: Enhances website compatibility, improves search engine indexing, and reduces the risk of rendering issues.
5. Implement Error and Exception Handling
What it is: Developing error handling mechanisms to catch and handle errors gracefully.
How it helps: Improves website stability, prevents unexpected crashes, and provides meaningful error messages for users.
Phase 6: Deployment and Maintenance
1. Create a Deployment Checklist
What it is: Documenting and following a checklist of tasks to be completed during the deployment process.
How it helps: Ensures a smooth and error-free deployment, minimizes downtime, and avoids common deployment mistakes.
2. Set Up Website Analytics and Monitoring
What it is: Integrating analytics tools to track website performance, user behavior, and key metrics.
How it helps: Provides valuable insights for data-driven decision-making, identifies areas for improvement, and enables proactive issue detection and resolution.
3. Regularly Update and Patch Software
What it is: Keeping the website’s CMS, plugins, and other software components up to date with the latest security patches and bug fixes.
How it helps: Mitigates security vulnerabilities, ensures optimal performance, and minimizes the risk of cyber-attacks or system breaches.
4. Implement Backup and Disaster Recovery Plans
What it is: Setting up regular backups and establishing protocols for data recovery in case of unforeseen incidents.
How it helps: Protects against data loss, enables quick recovery in case of emergencies, and minimizes business disruptions.
5. Continuously Optimize and Improve
What it is: Monitoring user feedback, analytics data, and industry trends to identify areas for improvement and implementing iterative enhancements.
How it helps: Ensures the website remains relevant, maintains a competitive edge, and delivers an exceptional user experience over time.
Bonus Best Practice: Partnering with the Right Website Development Experts
While following best practices is important, it is also important to find the right web development team, which can help you adhere to these (and many others!) web development best practices and ensure project success.
Working with a dedicated website development company, like SynergyTop offers numerous advantages, including:
- Access to Expertise: Benefit from the knowledge and skills of our team of 50+ experienced web developers who specialize in various aspects of web development.
- Cost and Time Efficiency: Avoid the steep learning curve and potential mistakes by leveraging our experts’ expertise backed by 200+ web development projects. Ultimately saving time and resources for you.
- Customization and Scalability: Receive tailored solutions that align with your specific requirements and allow for future scalability. Your dedicated project manager makes sure all your requirements are captured and met.
- Quality Assurance: Get robust testing and QA which results in high-quality code, robust security measures, and reliable websites.
- Ongoing Support and Maintenance: Enjoy continued support, maintenance, and updates from a dedicated team to keep your website running smoothly.
So what are you waiting for? Schedule a call with our web development experts to discuss your project requirements today!
















