React and Angular are immensely popular JavaScript front-end technologies backed by technology giants Facebook and Google, respectively. The technologies have proved their mettle and are extensively used by technology conglomerates and start-ups alike.
Angular JS is an all-inclusive JavaScript framework with Model, View and Controller. Angular empowers the developer to reuse the code to build apps for web, mobile web, native mobile and native desktop. One of the most notable feature of Angular is the Two-Way Data Binding that connects the Document Object Model (DOM) to Model data through the Controller. That implies that when the user enters a new value in the field, both the View and Model are simultaneously updated.
Angular supports TypeScript, along with JavaScript, has built-in routing support, and offers Component CSS encapsulation.

On the other hand, React is a JavaScript library that is used to build user interfaces. React developers use a mix of HTML and JavaScript, widely known as JSX (JavaScript/XML) to write components.
React has also introduced Virtual Document Object Model (DOM). Virtual DOM is similar to a node tree where the elements – their attributes and content are listed as Objects and their properties. The render function fashions a node tree from the various React components and regularly updates it based on the user actions.
React enables reusing the code components. However, these components are isolated and change in any particular component does not trigger changes in others.
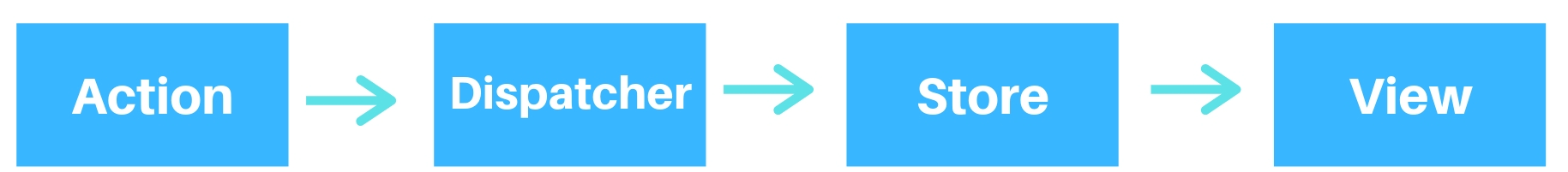
React also endorses unidirectional data flow where the data flows in this manner –

This enables the developers to easily debug the application as the single direction of data makes it more predictable.
Speed and Performance
React is known for its instant rendering capability. The technology supports Server-Side Rendering which enables the user to pre-render the React components without waiting for the JavaScript to be loaded and executed.
For Example – Facebook UI is built using React and the user can see the updates on the homepage live without waiting for Javascript to be downloaded at the backend.
Angular 6 offers a very attractive Ivy Renderer, which is backward compatible. This feature offers benefits, such as
- Enhanced speed
- Reduced code size with gzipped
- Quicker compilation of the code
- Increase in the flexibility
- Simple process of Debugging
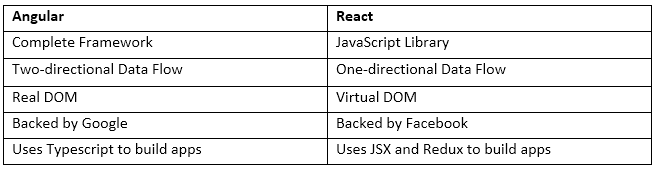
To Summarize

Our Verdict
React is gaining immense popularity as front-end technology and has overtaken Angular as the preferred choice. However, Angular is still standing strong as a mature and feature-rich framework which is still favored by a lot of many technology companies.
Choose React when building dynamic applications, single-page applications, or integrated mobile and web solutions where you can leverage React Native.
Choose Angular when you need to build high-performance and feature-rich mobile and web solutions. Angular, along with Ionic is a great combination and is utilized to create winning solutions.
SynergyTop provides specialized services web development services with both these technologies. Contact our expert web developers to start discussing your web development needs today!