What is Redux?
Software developers utilize numerous tools and libraries to ensure that the development task goes smooth and easy. Redux is one such standalone library and is primarily used with React. However, Redux and React are independent of each other, and Redux can also be used with other JavaScript Technologies, including, Angular, VueJS, Ember, and so on.
Redux is among the most popular cross-platform and open-source JavaScript library and is inspired by Facebook’s Flux architecture. It was launched on June 2, 2015.
The main feature of Redux is to manage the application state. For instance, it is easy to manage the application with a few components. On the other hand, when you are dealing with a large application, it becomes difficult to manage the state of each component of your application. Redux helps overcome this problem and allows the developer to maintain the state of each component. As a result, you can easily trace when, where, why, and how a particular component has been changed.
How to use Redux with React?
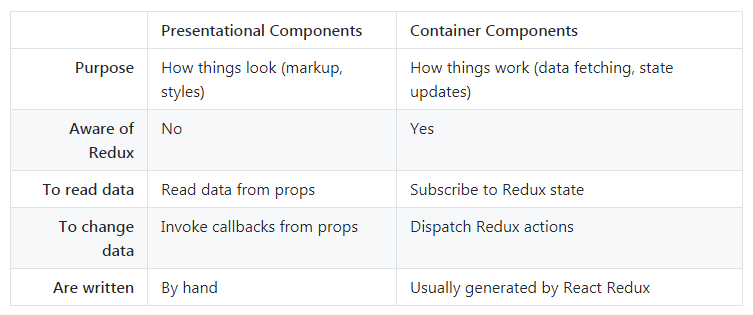
React and Redux are tied together with the aid of the UI binding library. React bindings for Redux separate presentational components from container components. This ensures that the developer builds simple applications that allow components to be reused. Here is how the presentational and container components differ from each other.

https://redux.js.org/basics/usage-with-react>
Note: see the official React-Redux docs for a complete guide on how to use Redux and React together.
Why to use React+Redux over React
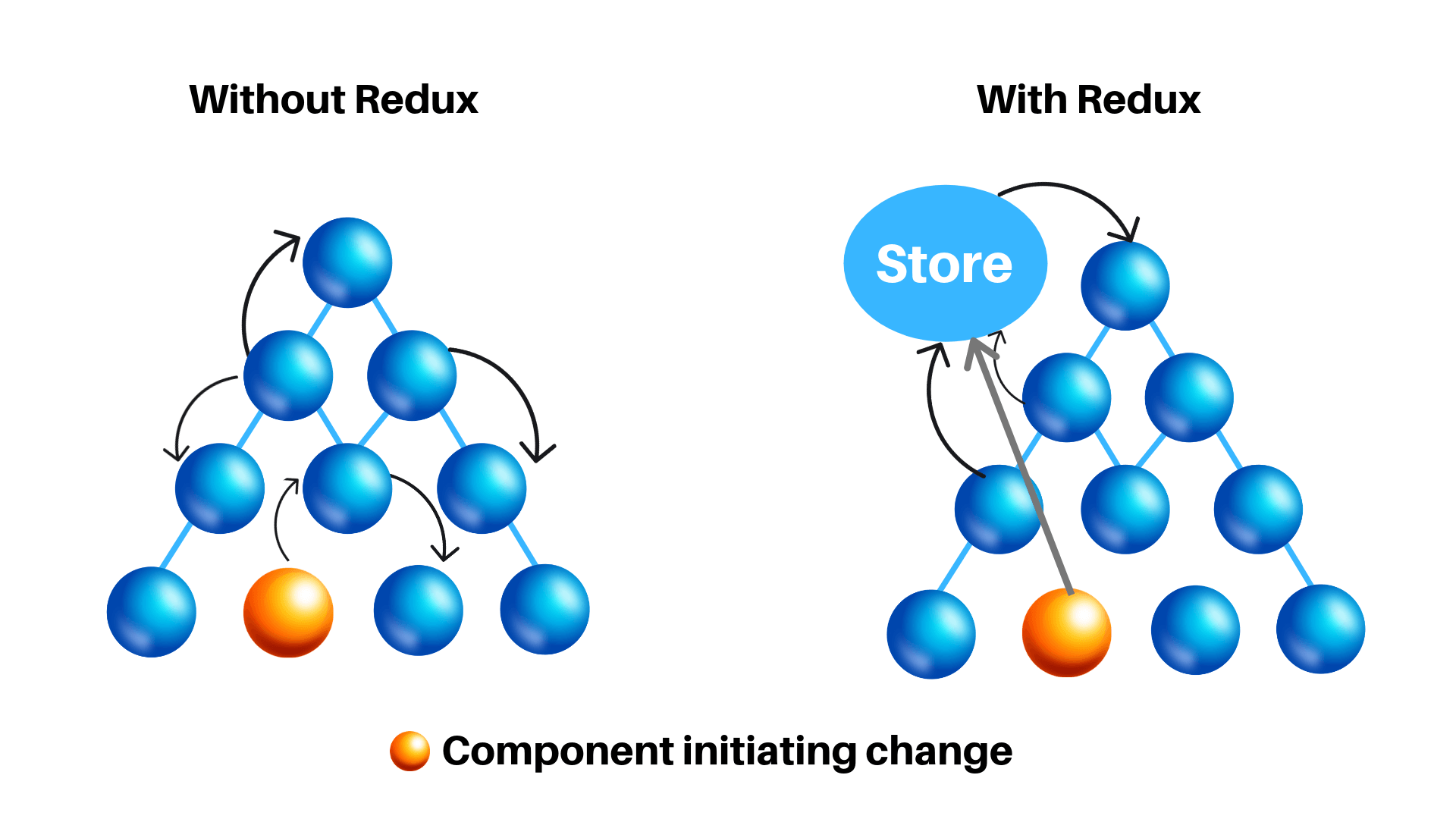
In React, for accessing the state, the root component needs to send state object as props to the child components. While this is easily managed in a small application, it get a little difficult to manage numerous components of a large application. Redux is used here to manage the application state.

How Redux Helps
- Developer can easily manage these state of the application easily by the help of global accessing feature.
- When any change is made in the state, it disrupts the child components, thereby affecting the performance. However, Redux library centralizes the state management of the application. This allows the developer to use significant features of development like undo/redo, state persistence, and much more.
- In React, it is very difficult to track the state of the application at the time of debugging process. But Redux provides a great developer experience that allows “time-travel debugging”, and even send complete error reports to a server.
- React has a complex UI, where the data flow would be difficult while we are using more components to share the same data. However, Redux is flexible with all the UI layers and has a large ecosystem of add-ons to fit your requirements.
- It is very difficult to reuse the components in React because it is tightly coupled with the root component. Redux reduces this complexity and provides global accessibility that helps to build applications that work frequently; are easy to test and run in different environments (client, server, and native).

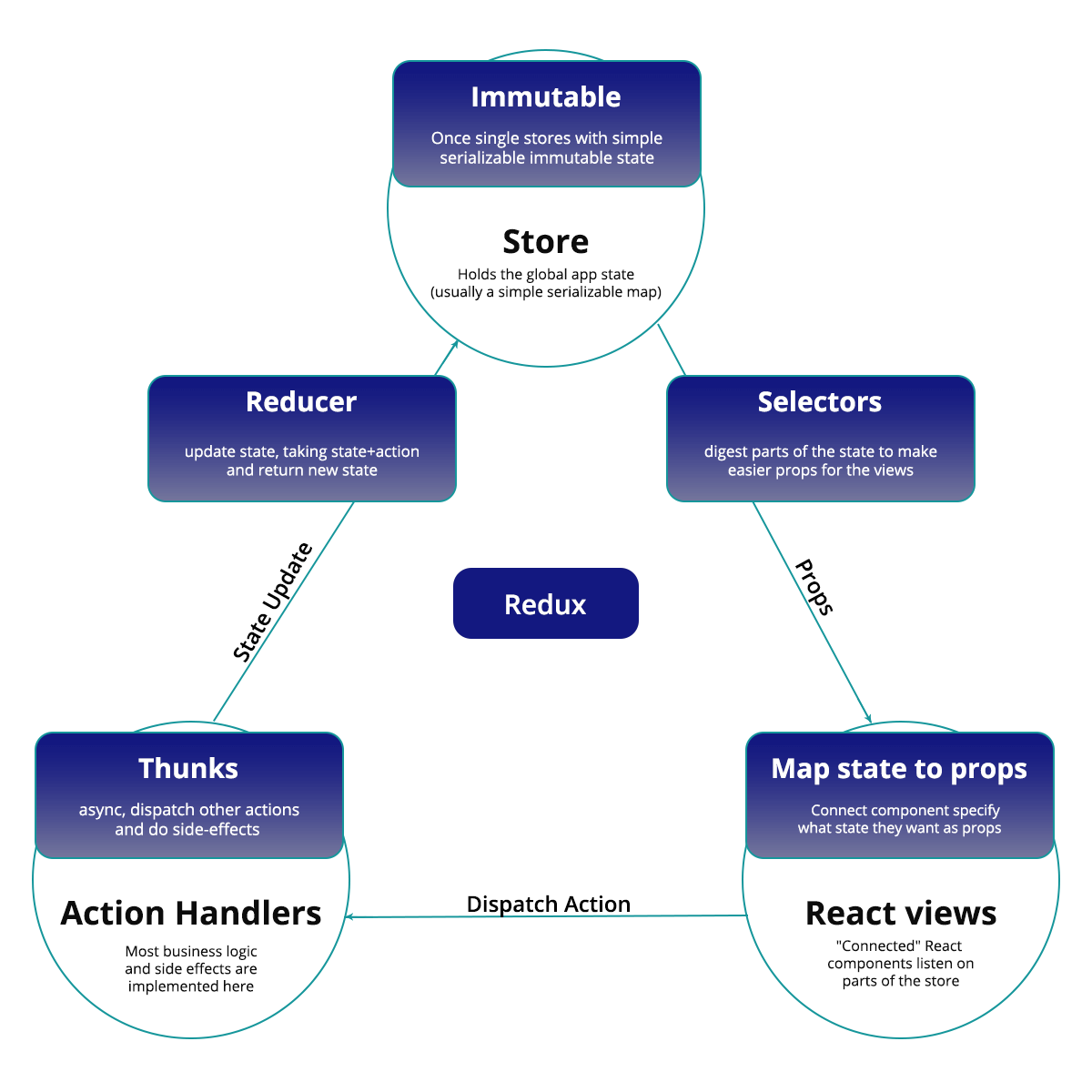
Redux Architecture Diagram
However, it’s also important to understand that using Redux comes with tradeoffs. It’s not designed to be the shortest or fastest way to write code. It’s intended to help answer the question “When did a certain slice of state change, and where did the data come from?”, with predictable behavior.
Check out our React Development Services today!