Recently, Facebook launched its own new state management library called Recoil. It is a JavaScript state management library for React applications. State management is a very big concern for the developers, particularly global state management. Gain more understanding about Recoil and its new features in this blog.
What is Recoil?
Recoil was created by the same originator who created React. It has many proficiencies which cannot be achieved with React alone, while also being compatible with its latest features. Recoil is flexible, has a fast shared state, and works the same way as React. This library is designed to work with pure functions and has features similar to Redux such as time-travel debugging, routing, undo operation, etc. It also addresses many problems faced by larger applications while using the existing context APIs.
Since React is primarily a UI library, developers need to use a state management solution along with it to simplify the data handling. The Flux architecture was introduced by React in 2014 and acts as a base for most of the existing state management solutions. The libraries like MobX and Redux ensure that the application state remains consistent but it comes with an overhead, thus not justified for many applications. To withstand that, a simple alternative is introduced by React. It allows the developers to share the data via a component tree without the need to pass props down manually at every level.
Recoil gives a quick fix to developers who want to bypass a full-blown state management system, but feel uneasy by the Context API. Recoil provides the solution for three problems with the Context API –
- The component state can be shared only by pushing it up to the common ancestor. This might include a vast tree which then needs to be re-rendered.
- Context can only be given to a single value, each with its own consumers.
- It is challenging to code-split, where the state has to live from where the state is used.
Recoil uses Atoms and Selectors to manage the application data which are discussed further in the blog.
How Does Recoil Work?
Recoil permits you to share data from the shared state (atoms) which flow via pure functions (selectors) down into components of React. The components can subscribe to the units of state called Atoms. Selectors convert this state either synchronously or asynchronously.

Atoms can be updated and subscribed to. Each of the subscribed components is re-rendered with a new value every time an atom is updated. They can also be created at runtime and can replace the React local component state. If the same atom is used for multiple components then all the components share their state.
Selectors are re-evaluated every time when upstream selectors or atoms are updated. Just like atoms, components can also subscribe to selectors and when the selectors change, they will be re-rendered.
How to use Recoil?
First of all, install Recoil like any other package.
![]()
To perform the state management, the Recoil library uses 5 different functions.
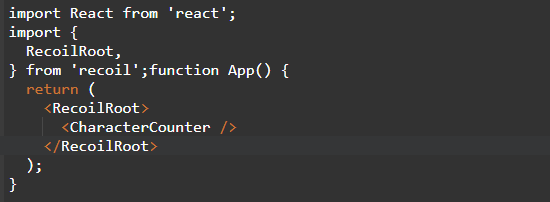
1. Recoil Root

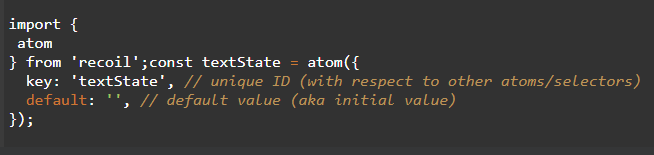
2. Atom – Atom represents a piece of state and any component can read and update it. The subscribed components will re-render once the value of an atom changes.

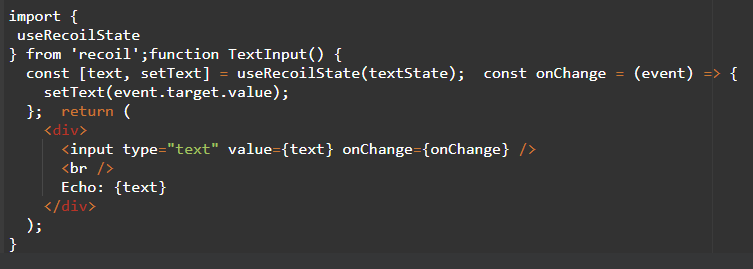
3. useRecoilState – To apply the Recoil state, we need to use useRecoilState function just like useState.

4. Selector – Selector represents a piece of derived state which means correction of a state by a normal function.

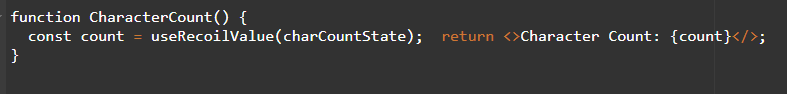
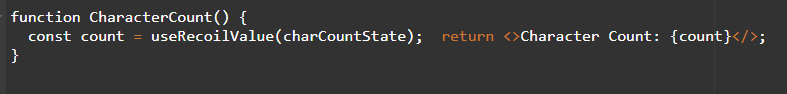
5. useRecoilValue – We need to use useRecoilValue to read the value of a selector.

To Conclude
Recoil is extremely useful for performance-oriented applications. It offers a considerable level of control on re-rendering essential components and sharing data. It has an inbuilt solution for async data flow and allows you to subscribe to the piece of data your component consumes. Atoms can be created at run-time so that the state can scale smoothly. However, there are certain snags to build a globally unique key for atoms and selectors as each atom can store a single value.
About SynergyTop
By exploring JavaScript open-source libraries, we at SynergyTop offer a wide range of ReactJS web and mobile application development services along with RecoilJS. Let us discuss your business idea and explore how we can use the immense potential of React and Recoil to develop a winning solution. Write to us at contact@synergytop.com!