As mobile and web application development have become an important part of business and our lives in the last few years, these applications are built using “Stacks” of several technologies these days.
A stack is referred to a combination of programming languages and software beneath the development project in question. And a technology stack is the fundamental element of a mobile or web application.
And in conversations around the web and mobile app development, MEAN and MERN stack technologies are often a topic of discussion.
But do you know what these are?
Irrespective of whether you have an idea about these key terms or not, in this piece we will be sharing lots of valuable information that will surely enrich your tech knowledge.
So read on.
Full Stack Technologies
Before we delve into the complexities of MEAN and MERN, we should get an idea of what Full Stack Technologies are and why these two are the most preferred among the lot.
Full Stack is a combination of technologies that are used in both the front-end and back-end development processes.
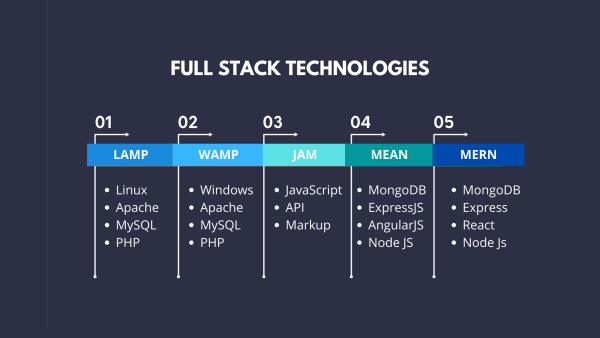
Some examples of full-stack technologies are mentioned in the image below:

Why MEAN and MERN Stacks are Preferred?
The most preferred technology stacks out of these are MEAN and MERN Stacks technology. They take a modern and efficient approach to web development and the inclusion of JavaScript makes the process smoother. The most complex mobile applications and websites of current times have been developed with the help of either of these two stacks.
The components of the MEAN stack are –
MongoDB – It is a NoSQL class platform, a database program that is document-oriented. It is used for data storage by the back-end of your application in the form of JavaScript Object Notation documents.
Express.js – It is free and open-source software. It is a web application framework and is usually seen as an existing framework for Node.js.
Angular.js – It is developed by Google and is an open-source web application framework.
Node.js – It is a JavaScript runtime environment that lets you implement your application back-end in JavaScript.
The only major difference between MEAN and MERN stack is the use of React.js in MERN and the use of Angular.js in MEAN stack for front-end web development. The only distinct component can be explained as –
React.js – It is used for building user interfaces and is a JavaScript front-end library developed by Facebook.
What is MEAN Stack?
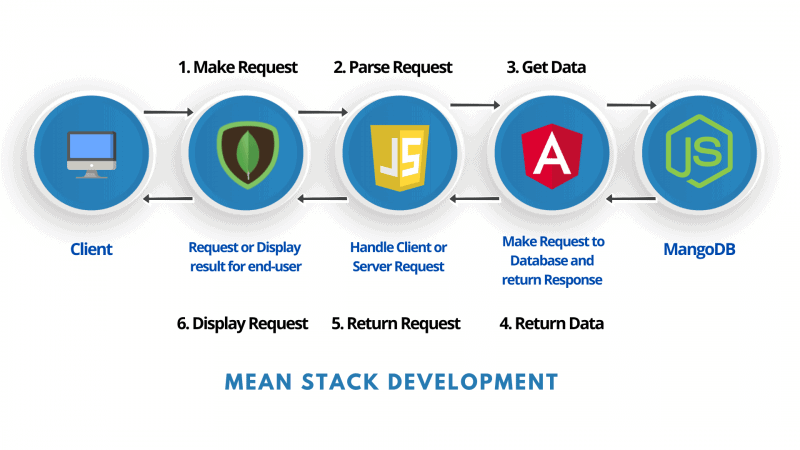
The MEAN stack can be illustrated as a full-stack JavaScript framework to accelerate and simplify the application and web development process. It is one of the fastest-growing open-source stack development frameworks which help teams and developers with various plugins or tools to minimize the time on system administration. It also allows speedy deployment of web applications, APIs and websites so that you can focus on the critical development processes of your project.
Benefits of Choosing MEAN Stack
- By using JavaScript, it covers the full web development cycle beginning from front-end development (client-side) to back-end development (server-side). Since the developers need to write their code in JavaScript, it has now become easy to switch between client and server with the MEAN stack.
- To make the development process even smoother, it supports the Model View Controller (MVC) architecture.
- It keeps the web application development process highly organized and helps reduce worthless grunt work.
- It is a merger of four great technologies and comes with a pre-installed suite of testing tools.
- MEAN stack is very flexible and allows you to test an application on the platform of the cloud very easily. It also allows you to add information by simply adding the field to your form.

What is MERN Stack?
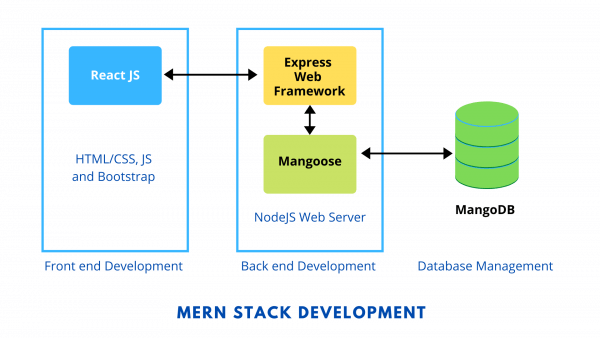
MERN is considered a fancy kid in town with full-stack JavaScript. It is a combination of technologies used to build premium web applications. These are developed using multiple technologies including frameworks, databases, libraries, and more. MERN stack is a JavaScript stack used for the effortless flow of the development process. It is quite similar to the MEAN stack and the only difference is that the MEAN stack uses Angular to build the front-end web application whereas the MERN stack uses React.js instead.
Benefits of Choosing MERN Stack
- Since React can run on servers, the same code can be used on both the browser and the server as well. It will allow you to build pages on the server whenever required.
- All the MERN stack technologies are free and open-source like MEAN and there is also a community of experts to help you if you are stuck on a problem.
- From the client-side (Front-end development) to the server-side (Back-end development), MERN covers the entire development cycle.
- It also carries an extensive suite of pre-built testing tools.
- React is a library and not a framework and it gives you the tools to build your own application. An architect can design the application with full freedom to choose from the functions of the library.

What’s Common Between MEAN and MERN Stacks?
- Both MEAN and MERN Stacks are open-source frameworks and cover the full development cycle from front-end to back-end.
- They both support the “Model View Controller” (MVC) architecture.
- With the help of optimum code, both the stacks help you to systematize the UI layer components.
- In both cases, developers have access to a pre-built set of testing tools.
- MEAN and MERN stacks protect you from general cybersecurity risks and Cross-Site Scripting.
- Both of them receive community support and have helpful documentation.
MEAN vs MERN Stacks – A Close Competition and How to Choose One?
The primary difference between MEAN and MERN stack is the use of Angular JS framework and React JS library respectively. As both of them are devoted to providing abstraction at the UI level, it can be confusing to choose between the two. Both of them are backed by leading players in the industry (Angular JS is backed by Google and React JS is the product of Facebook).
Angular JS is now stable as an excellent JavaScript-based MVC framework and helps you maintain better abstraction in your coding. Whereas, React JS guides you to develop the code faster and simply being a library, React JS performs better than Angular JS in this regard.
For enterprise-level projects, you should prefer the MEAN stack over MERN because it maintains the architecture. Even though the MERN stack provides much simpler UI rendering, it is just a library. Angular JS on the other hand offers a well-organized framework to support the MVC architecture where the UI code and database are isolated with an intermediate layer. While developing large-scale applications, we need to use multiple third-party libraries for several purposes.
Being a framework, Angular JS comes with ready-to-use features which makes the third-party libraries easy to use. It can easily be connected to the back-end server as it supports “$http” calls but React JS requires additional libraries to support such calls.

Thus, when features need to be added in an application, Angular JS is formulated to make it a plug-and-play job but React JS requires additional configurations.
Conclusion
MEAN and MERN stack is preferred by the businesses rather than the conventional technology stacks as they accelerate and simplify the development process by allowing the programmers to write the code for both sides (Client and Server) in JavaScript. As compared to MERN, MEAN has been in the market for a longer time. But both have their own benefits. Both of them are reliable frameworks for rapid front-end development. The major difference lies in the way they are structured and hence, MEAN is considered better for large-scale applications and MERN is preferred for the faster development of smaller applications.
About SynergyTop
SynergyTop is a new-age digital commerce company based out of San Diego, California. We have a team of experts who can work with both MEAN and MERN stack technologies to deliver fast and effective solutions for your business.
Are you looking to get a mobile or web app or website built for your business? We can develop web platforms and unique applications for your business within time and on budget. Contact us at contact@synergytop.com to start the discussion about your project right away!