Mobile apps are the crux of business today!
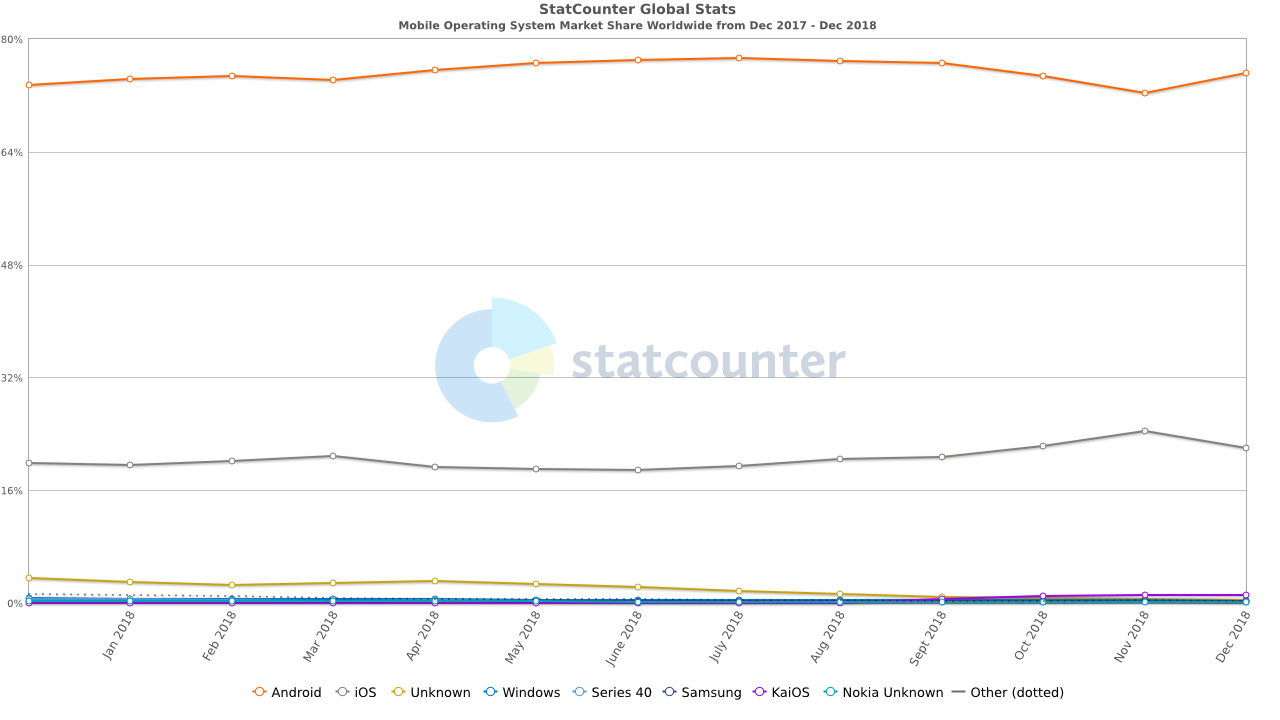
Android and iOS continue to be the two ruling options in terms of Mobile OS across the globe. As per a recent study by Statcounter Globalstats, 75.16% of the world’s smartphone run on Android, whereas 21.98% use iOS.

Now businessmen have a choice. They can either target one of the audience bases (Android or iOS) or try to target both. While the former will definitely restrict your business reach by alienating some users, the latter is often expensive. After all, when you want to get two apps developed, it is bound to take twice the time and twice the budget.
However, with Cross-Platform Technologies, your mobile application can be available for both platforms – iOS and Android, in the budget and time required for developing just one app.
(Read our blog on Technologies and Trends that ruled Mobile Development in 2019)
What does cross-platform mobile application development mean for businesses?
Cross-platform development saves time and efforts while building high-performing mobile applications. These applications are feature-rich, robust and have the slick look of natively developed applications. Since most of the code developed is reusable, it ensures faster time to market vis-à-vis native development on both iOS and Android.
There are numerous technologies that enable cross-platform development – Xamarin, Cordiva PhoneGap, Kotlin Native, Ionic2, Flutter, and React Native.
Among all these cross-platform technologies, Flutter and React Native are the current favorites of the mobile application developers for cross-platform development. Lets have a closer look at both these technologies –
What is Flutter?
Flutter is the new kid on the block, that was introduced by Google in the Year 2017. It is an open source SDK to build mobile applications for Android and iOS as well as to develop applications on Google Fuchsia. Flutter uses Dart as the programming language – which like Flutter is a fairly new entrant in the technology world. Dart, however has a low learning curve and developers are quickly adapting to it. Few advantages of Flutter vis-à-vis its contemporaries are –
- Quick UI prototyping
- Easy bug fixing
- Accelerated development speed
- Faster running time
Flutter works on a Dart bridge that enhances its performance and enables fast reload. It is compatible with tools like Android Studio, IntelliJ Idea and Visual Studio Code. Moreover, the developers are also getting comfortable with Dart’s tools such as Dart Linter, debugger and code analyzer.
Flutter has proprietary widgets for UI Development – Cupertino for iOS and Material Design for Android.
Flutter’s Architecture is based on Skia C++ engine that allows reusing the code.
What is React Native?
(Read our blog on Leveraging React Native to Build High-Performing Mobile Applications)
React Native was launched in 2015 by Facebook. It is a JavaScript framework used to build natively rendering mobile applications – primarily for Android and iOS. React Native works on JSX – which is a mix of JavaScript and XML and has an easy learning curve, as well. React Native delivers APIs in Objective-C for iOS AND Java for Android.
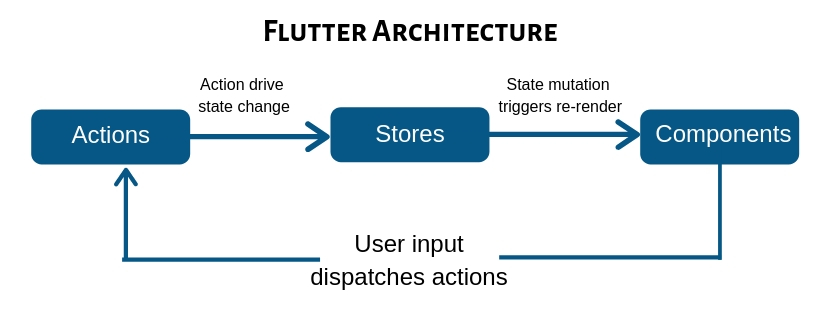
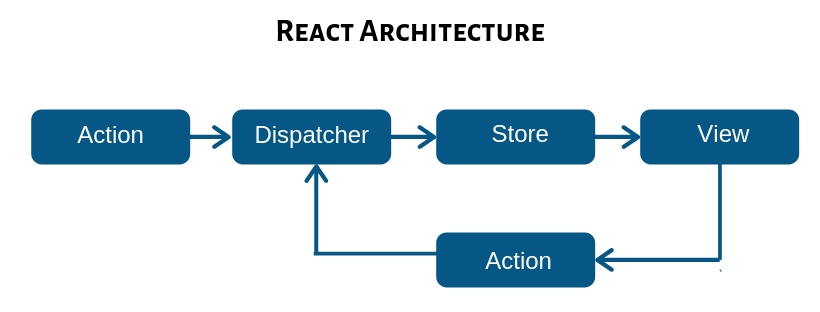
React Native works on Flux architecture where the data flow is unidirectional and is used to build Client-side Web apps.

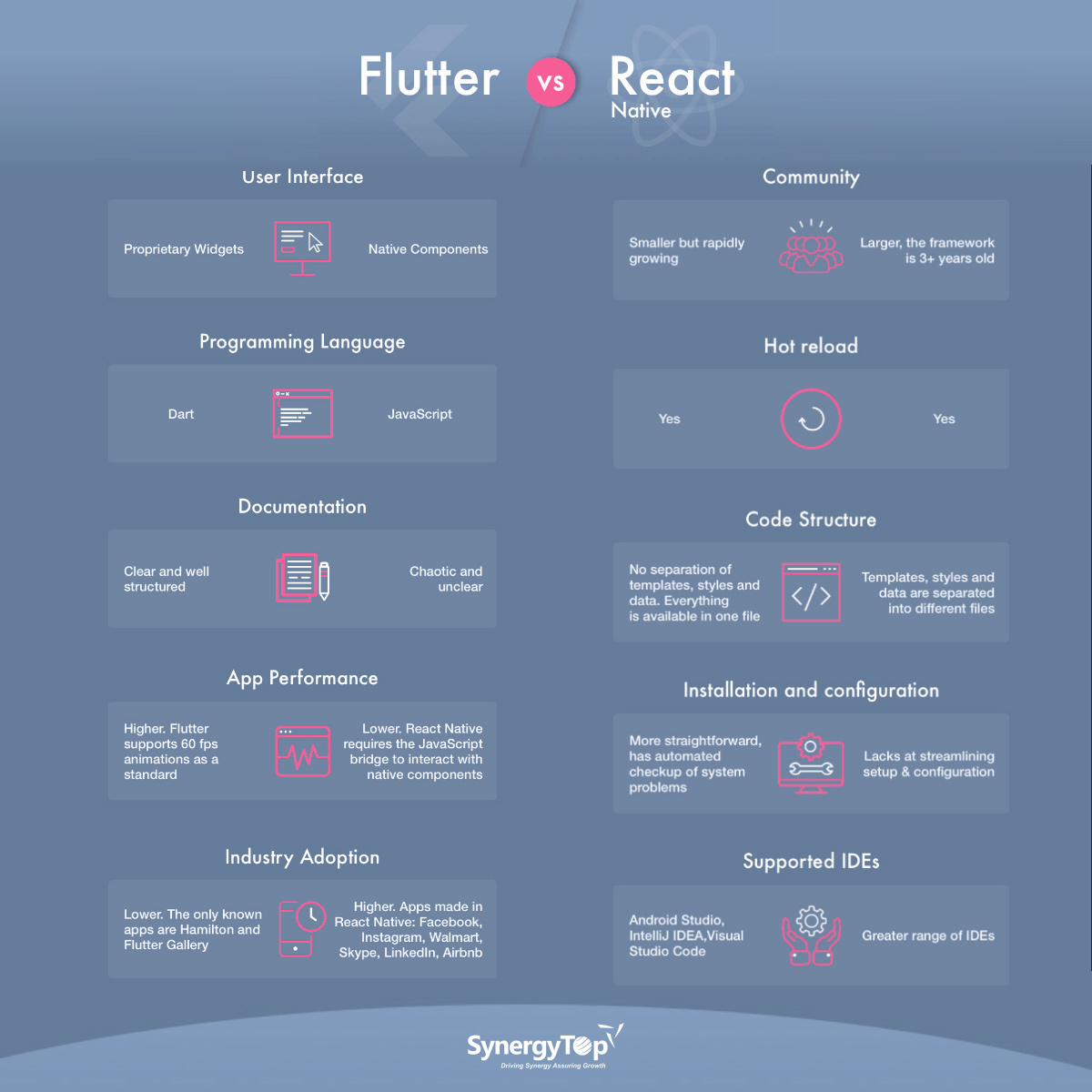
Comparison – Flutter v/s React Native
Our Verdict
React Native has been around for a long time and has proved its mettle. It’s a great choice if you wish to build a feature-rich application where you can leverage all the capabilities of JavaScript and native app performance.
If you want to build a high performance with an exceptional UI and explore all the features of Dart, choose Flutter.
About SynergyTop
SynergyTop has deep expertise in cross-platform mobile application development. Write to us at contact@synergytop.com if you have a killer idea for a mobile app and we’ll help you pick and choose the right technology and launch your app soon!