Did you know that 94% of first impressions are based on your website’s design?
Well, that makes it very clear that your website front-end needs to be prim and proper to be able to convert new customers and retain the old ones.
And how can you ensure that? By selecting a suitable front-end technology/framework.
What’s great is that you have plenty of options to choose from. But to be honest, it really is a double-edged sword. With so much choice, comes a lot of confusion too.
But don’t worry, this helpful guide right here has got you covered.
This guide will walk you through –
- The basics of front-end development?
- Why is it important to pick the right front-end framework?
- Important factors to consider while selecting front-end technologies for your project
- Top 2 front-end development technologies for 2022 and beyond
- How to get started with your front-end development needs?
Let’s get started.
What is front-end development?

Front-end development is that part of web development with deals with the look, feel, and aesthetics of a website/web app. Front-end technologies also called CSS frameworks, are used to design the elements that a user directly interacts with.
The basic front-end toolkit consists of HTML, CSS, and JavaScript.
When you commission a web development project, the core point of confusion when deciding on front-end technologies comes from the fact that there are plenty of JavaScript frameworks to choose from.
Why is it important to pick the right front-end framework?
The front-end framework has been constantly evolving over the years. New ideas and technologies have emerged and made the job easier for front-end coders and developers. However, there is no single front-end framework that can be used for all types of website and web application development processes.
Thus, it becomes critical for companies and business owners to select the right tech stack that meets the unique needs of their business.
The primary reason why you need to give time and put in effort for this decision is that it is a potentially permanent choice you’ll make.
Unlike certain elements on your website, changing the front-end technology is a cumbersome process. Once your website/web app has been deployed, changing the very framework on which it is built would take a lot of time, effort, and cost investment. Plus, your site might break and you might also lose valuable traffic and customers in the meanwhile.
To help you avoid such tragic circumstances, later on, we suggest you make an informed choice right before you start.
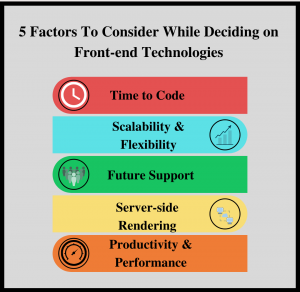
5 Important Factors To Consider While Selecting A Front-end Technology

1. Coding Time
Other than the capability of the developer, the time it takes to write the code also depends on the technology being used.
Some technologies and frameworks offer development capabilities and can fast-track your project. However, such frameworks usually have a steep learning curve.
Others might not be as quick in terms of time-to-market but could be simpler to learn. Based on how much time you have before you need your website or web app to go live can be a crucial factor in deciding the right technology.
The choice ultimately depends on your project timelines.
2. Flexibility and scalability of code
In our fast-changing tech landscape, placing your bets on a framework that isn’t easy to enhance, expand, or maintain would be an ill-considered move.
Always pick a technology that is flexible in terms of configuration and easy to customize. This will make sure your website can be made as per your business needs.
You might want your website/web app to have more features, more stability, or scope for handling more people at the same time. This might not be possible with technology that is tough to scale as it hinders the longevity of your solution.
3. Future support
Long-lost technologies for which future support may not be able should be avoided at all costs. If you are uncertain about the front-end framework being popular in the future, it is best to consider others.
Technologies that have very few developers, a limited community, and no state-of-the-art development tools should be avoided in favor of popular technologies with community support.
4. Server-side rendering
If you want to provide a great user experience for your audience, especially on mobile networks, server-side rendering is an important factor to consider.
Also, if your site is going to be content-heavy, server-side rendering becomes even more important. Lack of it is also known to result in lower search engine rankings, which can be detrimental to your website and business.
5. Performance and productivity
Performance and productivity are the two primary pillars that make a front-end framework useful or otherwise.
While more updated versions of front-end frameworks offer good performance, you should be sure that the performance and productivity are up-to-the-mark.
A general rule of thumb is that the more opinioned a framework is, the better would its productivity be.
To help you get started, we have mentioned our top picks for front-end technologies right here –
- ReactJS (Find more details about ReactJS)
- Angular (Find more details about Angular)
Getting Started With Front-end Development
Now, we understand that comparing and contrasting multiple front-end technologies might be a difficult and extremely technical task for you. To get expert advice about which technology is better suited for your project, schedule a free call with our experts, by filling in our contact form today!
We can also offer bespoke and end-to-end website and web app development services. Our services include everything from ideation and web design to front and backend development, solution deployment, and post-launch support and maintenance.
About SynergyTop
SynergyTop is a reliable digital commerce company offering custom web, mobile, eCommerce, and software development services. We also extend a complete suite of digital marketing services. We have a team of 50+ experienced professionals who leverage new-age technologies to yield stunning results for your business and give you an edge over competitors.