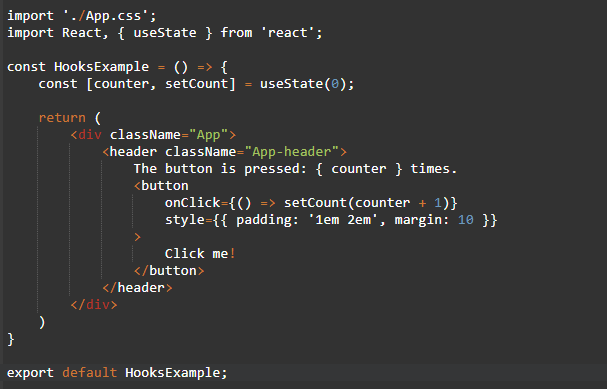
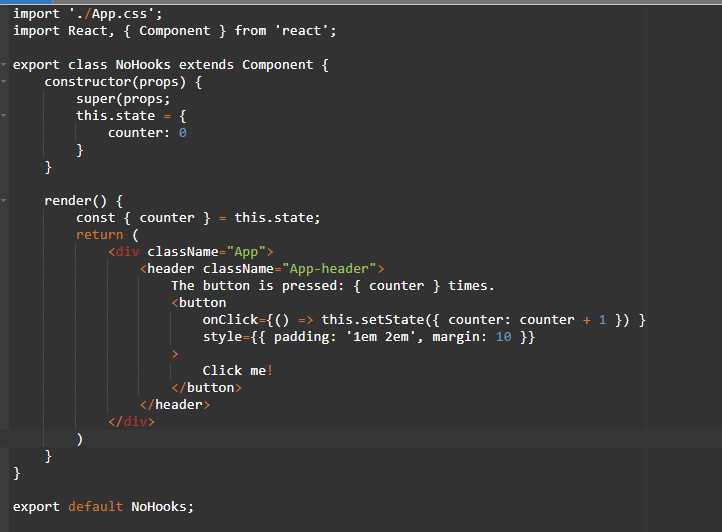
React Hooks were launched in React 16.8.0 version in early February 2019. They cannot be used in production until it is decided to update React. React Hooks enables us to use features of React and state without the need to define a class of JavaScript. It is similar to using and having benefit from any simple and pure component and its lifecycle methods. This happens because Hooks are typical functions of JavaScript. Below is the analogy of how the code is written with Hooks and without Hooks for a pure component.


The biggest advantage with Hooks is that the code becomes a lot smaller which saves the space for large components and becomes more readable and understandable. It is quite simple for the beginners who just started with React to read the first block of code and analyze what is going on. In the second block, there are some additional and unconnected elements which can make one stop and wonder for what they are.
Hooks are totally opt-in and can be tried on a few components without revising any current code. Hooks do not possess the breaking change i.e. any change in one part will not provoke other components to fail. The concept of React will not be replaced by Hooks, in fact they give a direct API to the concepts of React already known: contect, props, state, lifecycle, and refs. They also provide a new robust means to combine these.
Creating Your Own Hook
Yes, another big thing with Hooks is that it can be created. The stateful logic used to redraft from different components can be abstracted out into a custom Hook and can be reused. It is even more valuable when used with forms where it was difficult to reduce the size of the component with all the stateful logic of forms. With Hooks, the complicated forms can be clear and easy without using other form libraries. There are two major rules with Hooks which should be imposed:
- Hooks should be called only at the top level and not inside nested functions, conditions or loops.
- Hooks should be called only from React function components and not from regular JS functions. Apart from this, there is only one valid place to call Hooks – custom Hooks.
State Hook
As the name suggests, useState enables to use state in the function. It can be defined as follows:
const [ someState, updateState] = useState(initialState), which means
someState: Enables the access of the current state variable known as someState.
updateState: This enables to update the state, anything passed onto it becomes the new someState.
initialState: The initial render you want on someState.
Let’s understand this with an example where counter = state variable, setCount = updater function and 0 = initial state. To increase the count, setCount(counter+1) is used by pressing the button and making the counter+1 the new value of counter. Also, to use the previous state to update the current state, the following can be used:
setCount (prevCount => prevCount + 1)
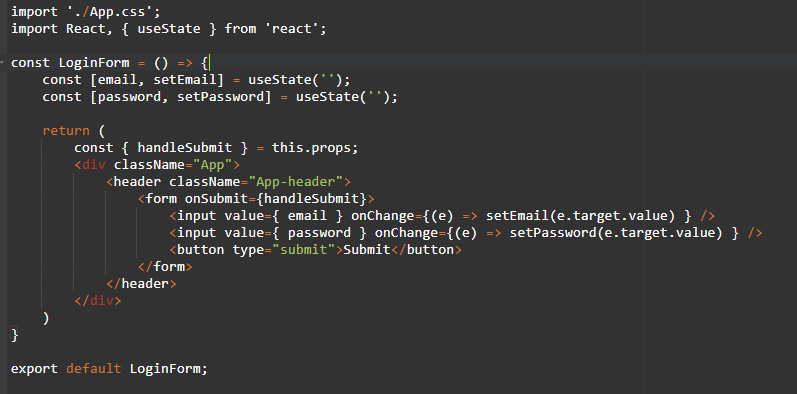
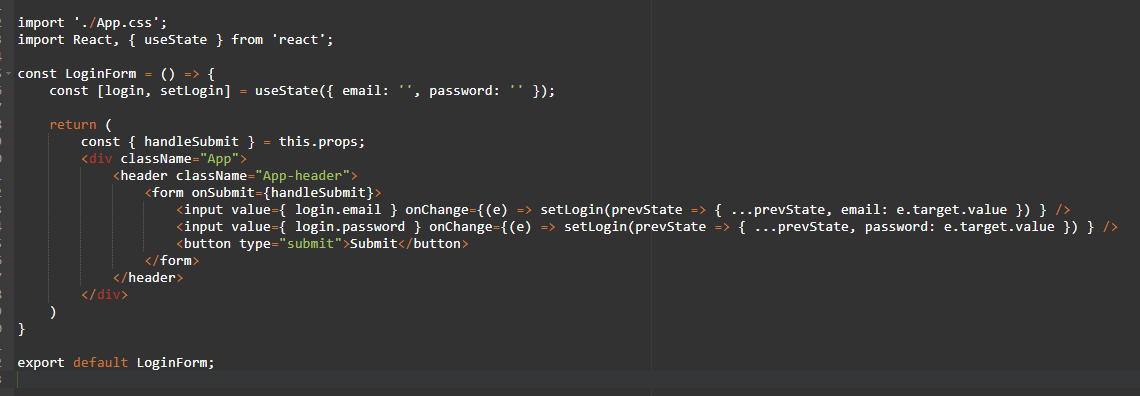
Let’s take an example which is more likely to be in use – a sign-in form for E-mail ID and password.

There are two different state updaters and state fields. This enables us to create simple forms without the need to create a JavaScript class. To further simplify, an object can be created as the state. But the whole state is replaced by useState instead of updating only the object, so the usual behavior can be imitated as shown below:

If the state objects are more complicated than this, then they should be broken down into distinct states just like the first login example.
Effect Hook
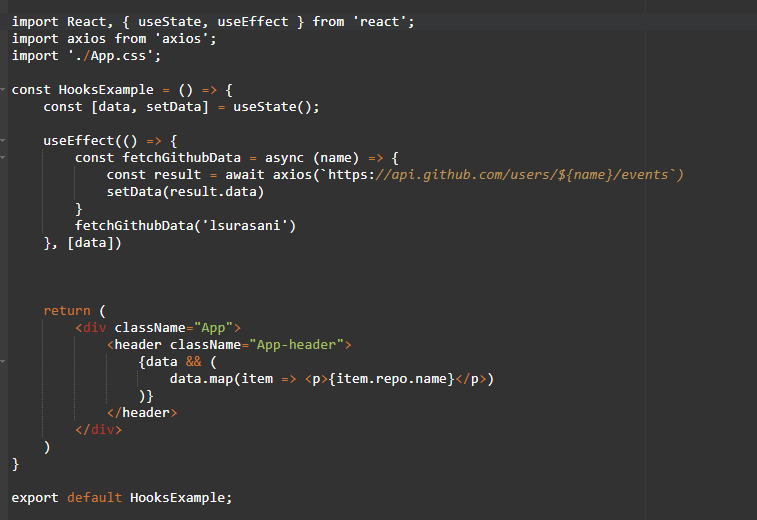
This is another Hook to manage componentWillUnmount, componentDidUpdate and componentDidMount all in a single call. To fetch the data, useEffect can be used as follows:

It can be observed that data is fetched inside a function with the use of async function and set data after the results. There is an array holding data and as mentioned before the useEffect runs when componentDidUpdate, componentDidMount and componentWillUnmount will run normally. After setting some state, the componentDidUpdate will run. Without this array, the useEffect will run again but now, useEffect will run on componentWillUnmount, componentDidMount and componentDidUpdate if the data was updated.
Reducer Hook
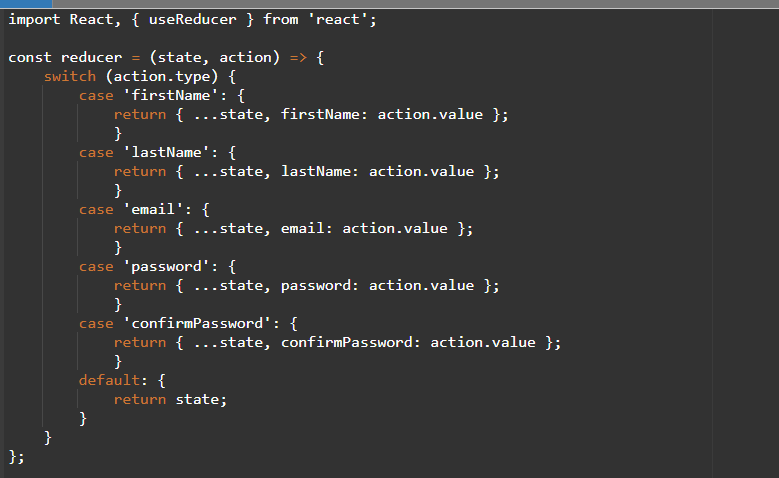
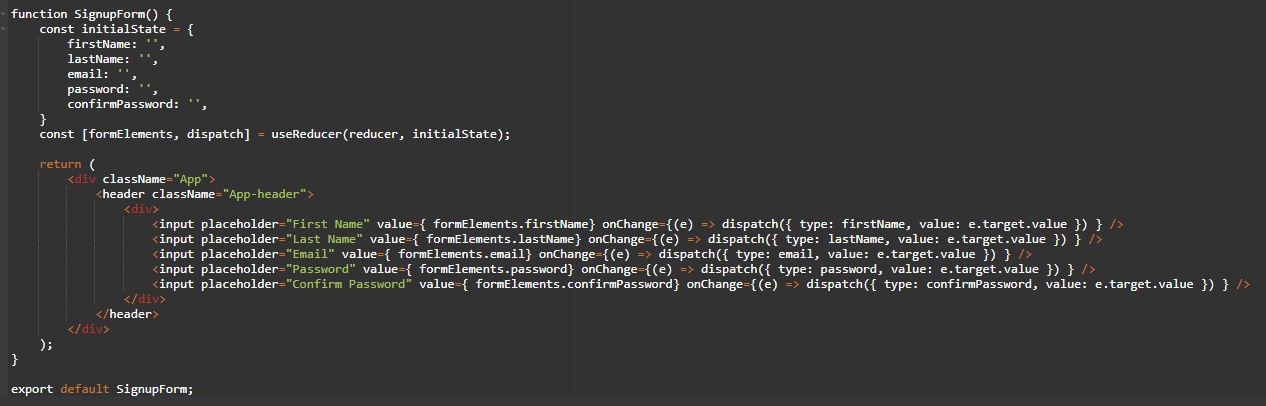
useReducer is familiar to those who use Redux, it has two arguments – an initial state and a reducer. Reducer is a function which takes in an action and the current state. The reducer has a switch statement to analyze which block to execute on the basis of type (action). When the correct block is found, the state is returned but with the modifications. Let’s take the same example of signup form where useReducer is normally used:


This Hook comes with added applications which enables to specify few reducers across the application and using them for each component and modifying on the basis of situations in the components. This is similar to the functionality of Redux and thus it can be avoided for simpler applications.
Bottom Line
Hooks can be adopted slowly as they work simultaneously with the existing code. Do not hurry to migrate onto Hooks and avoid huge rewrites specifically for complex and existing class components. It is recommended to start practicing Hooks in non-complex and new components first to be comfortable with them.
About SynergyTop
React Native is a promising and favorable cross-platform tool for building mobile applications, offering high degree of code reuse across platforms, a huge library of third-party integrations and a robust and efficient development environment. SynergyTop has a team of highly skilled React Native developers. We had built astounding apps using React Native both for corporates and start-ups.
Explore our portfolio and learn how we can help by contacting us at contact@synergytop.com.