React is a new Javascript library for building user interfaces that, when paired with Progressive Web Apps (PWA), expands the potential of websites. The component-based rendering of React enables developers to create websites with better aesthetics, more complex features, and interactive interfaces. .
PWAs create immersive user experiences (UX) that feel and function like mobile apps, yet are built upon web technologies and infrastructure.

The mix of PWA and React Native Development allow businesses to enhance both the functionality and the appearance of their website to attract users, drive engagement, and boost conversions.
This article offers three examples of brands that use React-driven PWAs to deliver a next-generation web experience to customers.
1. BMW
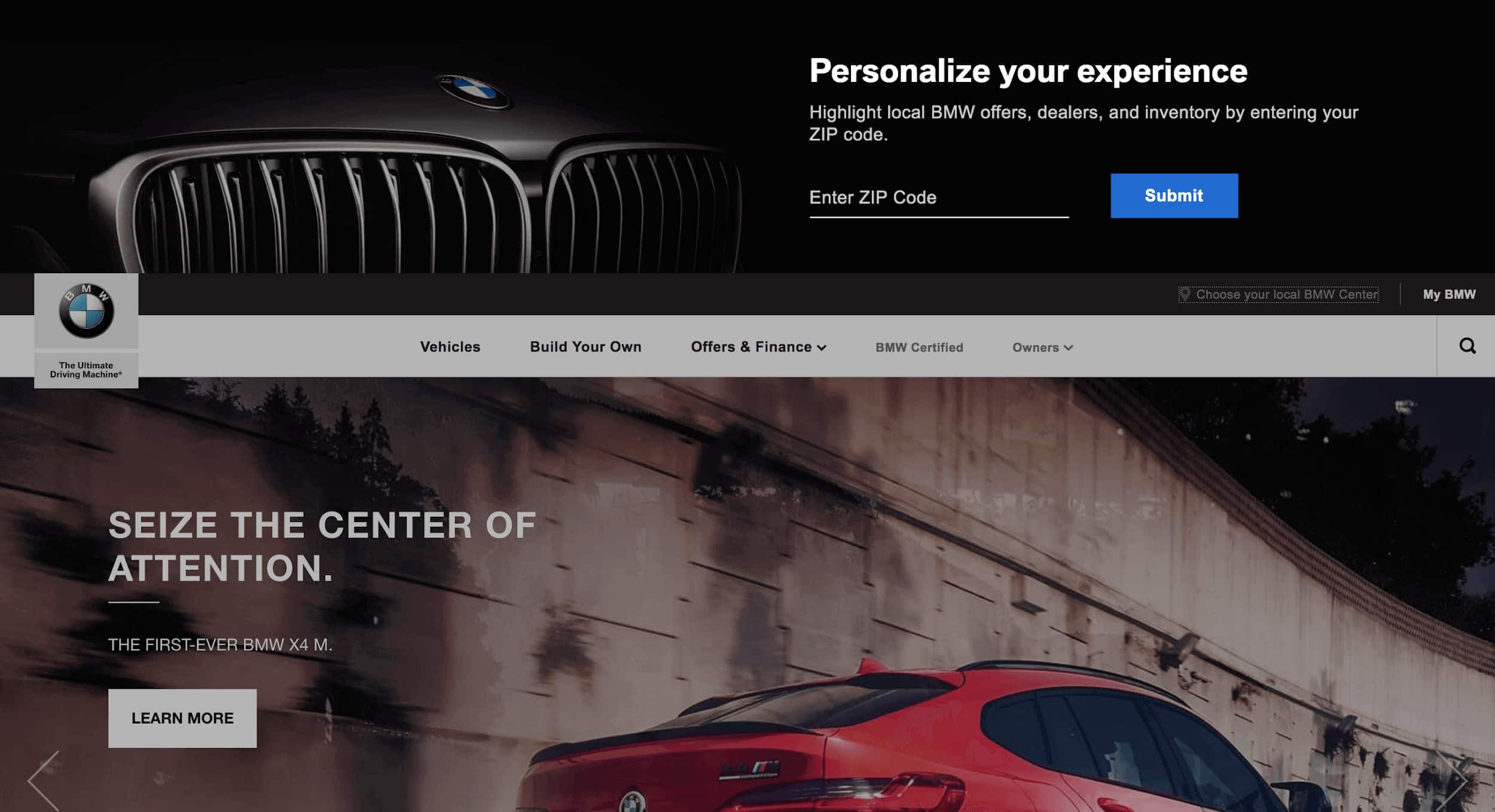
BMW relaunched its website in 2018 to maintain its reputation as a high-performance brand. Implementing PWA, React, and accelerated mobile pages (AMPs), its new site offers visitors state-of-the-art interactive design, full-screen videos, and high-quality images. BMW’s goal was to attract customers with an engaging multimedia experience that was also fast, smooth, and secure – just like its vehicles.
“We needed the brand’s new digital home to become a data-driven content platform, built around high-performance technologies,” said Joerg Poggenpohl, Global Head of Digital Marketing.
The BMW site experience is seductive and on-brand and offers a personalization feature to entice new car buyers.

The PWA caches user data, ensuring that the site experience is always available and customized to the visitor. This makes BMW’s content library of videos and infographics a go-to resource for mobile web users, which helps to improve engagement and conversions in areas with poor or no reception.
PWA and React allow BMW to deliver an interactive and fast-loading site experience that’s as functional as it is flashy.
2. Starbucks
Built to mirror the company’s mobile app, Starbucks’ PWA helps users to skip the line and the space required for a download. It’s PWA lets web customers browse the menu, customize their order, and add items to the cart – even while offline.
The system was designed to be universally accessible in both established and emerging markets, namely rural areas with less reliable connectivity. The web experience feels similar to the mobile app, incorporating images and animations central to the Starbucks brand, but also functions and icons that overlap with the app experience.

Starbucks reported that the PWA doubled the number of daily orders made on its website, with desktop users now ordering at approximately the same rate as mobile users.
React enables a responsive and engaging web experience on both desktop and mobile web, helping to promote app downloads and to develop customer loyalty.
The PWA also creates SEO benefits by following best practices for indexability – making the mobile site more searchable, even when connection quality is poor. For mobile web users searching “coffee near me,” the PWA helps Starbucks appear atop the search engine results pages and generate more revenue.
3. Twitter Lite
Twitter Lite became the default browsing mode for mobile Twitter users in 2017. The aim was to create a faster, more engaging, and more reliable web UX.
As reported in Google Developers, Twitter Lite has resulted in a:
- 65% increase in pages per session
- 75% increase in Tweets sent
- 20% decrease in bounce rate
Historically, re-engagement for mobile users on the mobile web is low. Through its PWA, though, Twitter increased its web engagement through its “Add to homescreen” prompt.
Meanwhile, the implementation of push notifications that users be access even when the browser is closed helped to further increase re-engagement.
Twitter’s PWA also consumes less data, which speeds load times and reducing bounce rates . React’s state data rendering also allowed Twitter to add “Data Saver” mode, which blurs images unless they’re tapped to load and helps to reduce data usage by up to 70%.
Ultimately, Twitter Lite makes the platform faster and easier to use in low bandwidth conditions, which appeals for users on slow mobile networks, expensive data plans, or who lack storage on their mobile devices.
React and PWAs Create Revolutionary Web Experiences
The latest update to Java combines with PWA technology to create revolutionary web experiences. Businesses can use these modern web tools to create app-like websites that are more immersive and impactful than ever before.
Use these examples to study how developing a PWA on React can benefit your company and users.
Bio: Grayson Kemper is a Senior Content Writer for Clutch, the leading platform for B2B research, ratings, and reviews.
SynergyTop is featured as a top software development company in San Diego on Clutch. The company can help you migrate your existing web solutions to PWAs. Mail contact@synergytop.com for a free quote!
















